MadCap Flare: Next Page/Previous Page Buttons
When I generate WebHelp output with a FrameMaker-to-ePublisher Pro workflow, the conversion tool automatically creates Next Page and Previous Page buttons that the reader can click to navigate through the document.
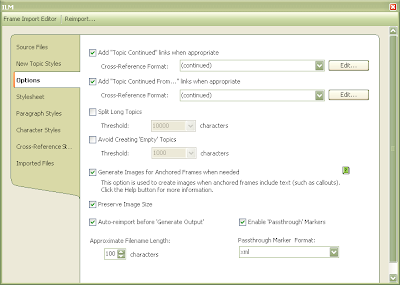
Flare doesn't seem to provide that feature. It does have something similar called "Topic Continued" and "Topic Continued From . . ." links, which you set on the Options page of the Frame Import Editor window.
That option adds text links that reference the preceding or following file name, which isn't exactly the effect that I want.
So I went into the CSS file for my project and updated the code for the "Topic Continued" and "Topic Continued From . . ." links:
a.MCXref_ContinueFrom
{
font-family: 'Arial, Sans-Serif';
font-size: .1em;
margin-top: 20pt;
color: #fff;
overflow: visible;
left: -2in;
text-indent: -2in;
width: 100%;
background: url(../images/Previous_Page.png) left bottom no-repeat;
background-position: 2in;
line-height: 20pt;
}
a.MCXref_ContinueTo
{
font-family: 'Arial, Sans-Serif';
font-size: .1em;
margin-top: 20pt;
color: #fff;
overflow: visible;
left: -2in;
text-indent: -2in;
width: 100%;
background: url(../images/Next_Page.png) left bottom no-repeat;
background-position: 2in;
line-height: 20pt;
}
While this doesn't produce an effect that's exactly like the one I got from ePublisher Pro, it is closer to what I want.
Labels: flare

